This page builder supports custom post types and offers a variety of pre-made templates to select from, but let's see what it looks like to start from scratch.
Step 1. Create New Post or Page
Go to your WordPress website's dashboard and select "Add New" under Posts or Pages. For this tutorial, we'll make a new blog post, as shown by the example.
Step 2. Edit With Elementor
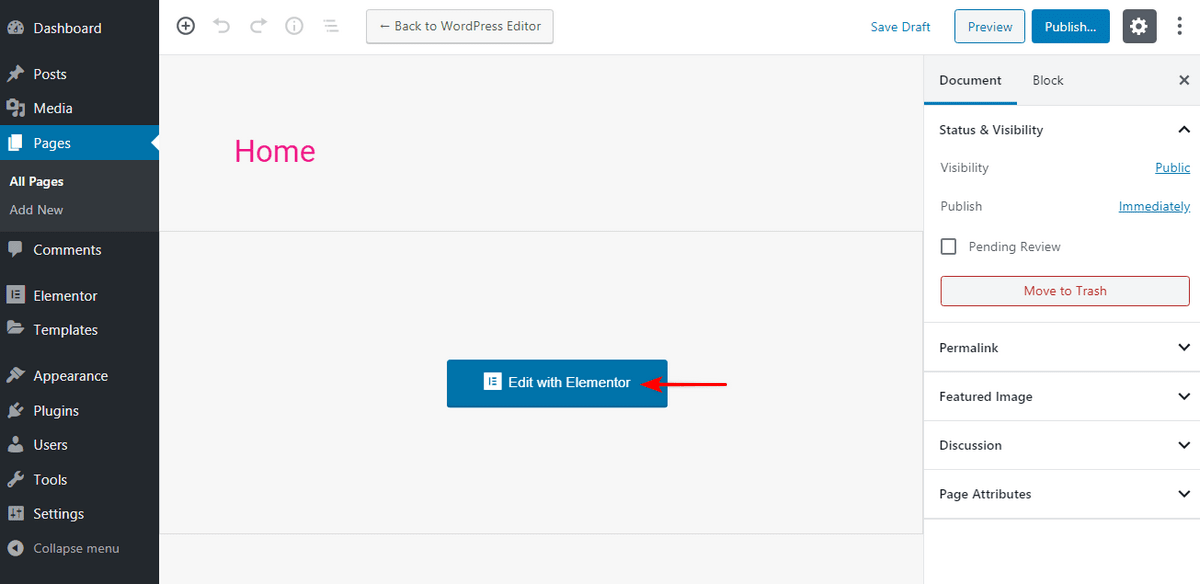
When you get to this screen, you may change the page's default WordPress editor. To use Elementor, click the "Edit With Elementor" button.

Step 3. Drag Elements to the Main Page
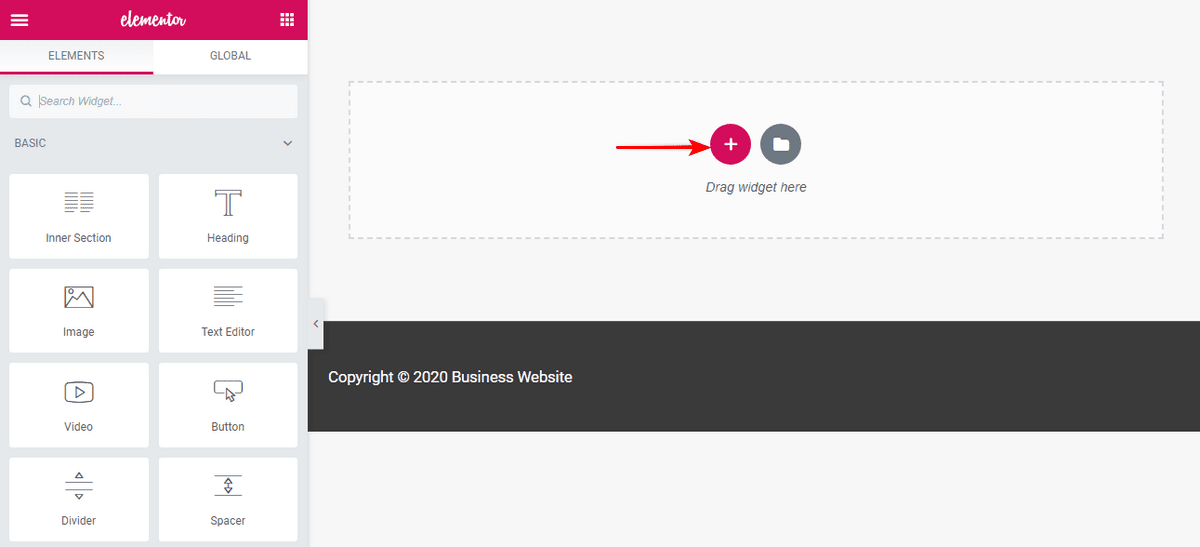
The page will be empty for now. Pick and drag elements from the Elementor sidebar. Let's create a new heading for the page. All you have to do is click on the box that says "Heading", then hold down the mouse button, and drag it to the widget area on the page (where it says “Drag widget here”).
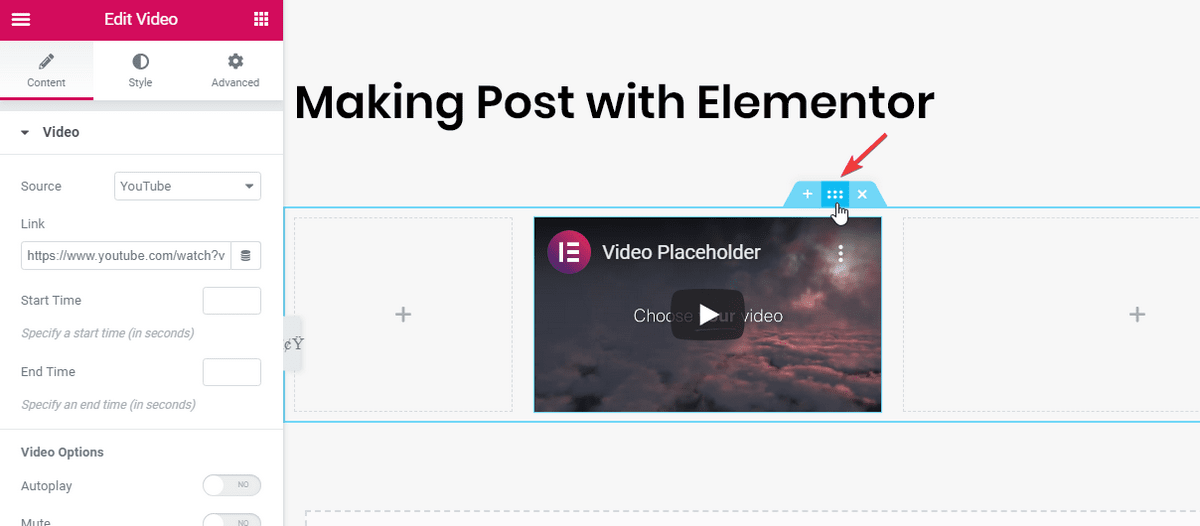
If you don't want this element to take up the entire width of your page (which it does by default), click the little "plus - +" button to change the structure of that part of your page.

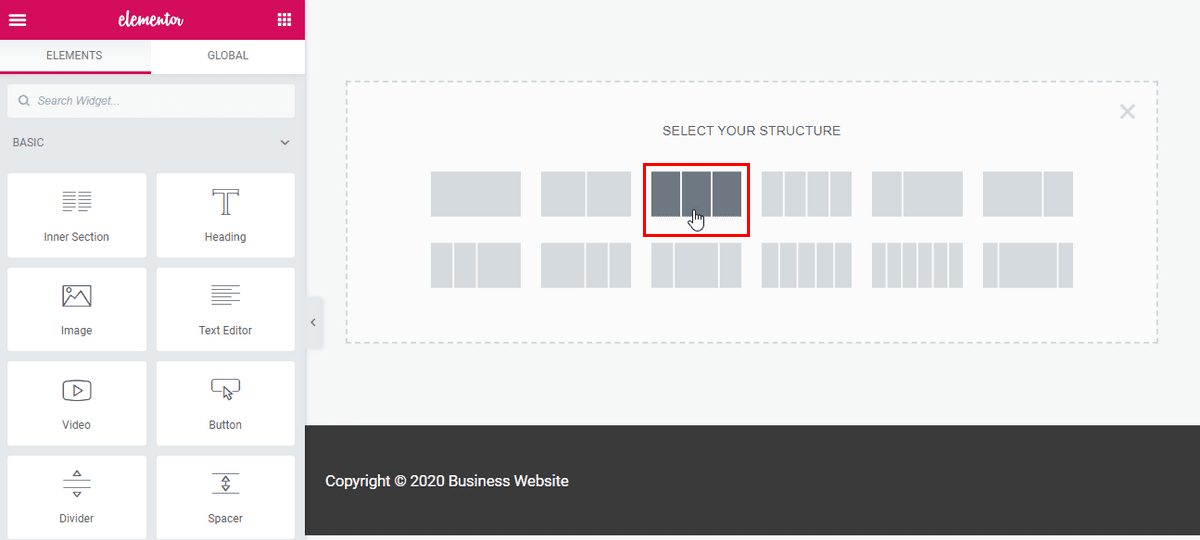
If you don't want this element to take up the entire width of your page (which it does by default), click the little "plus - +" button to change the structure of that part of your page.

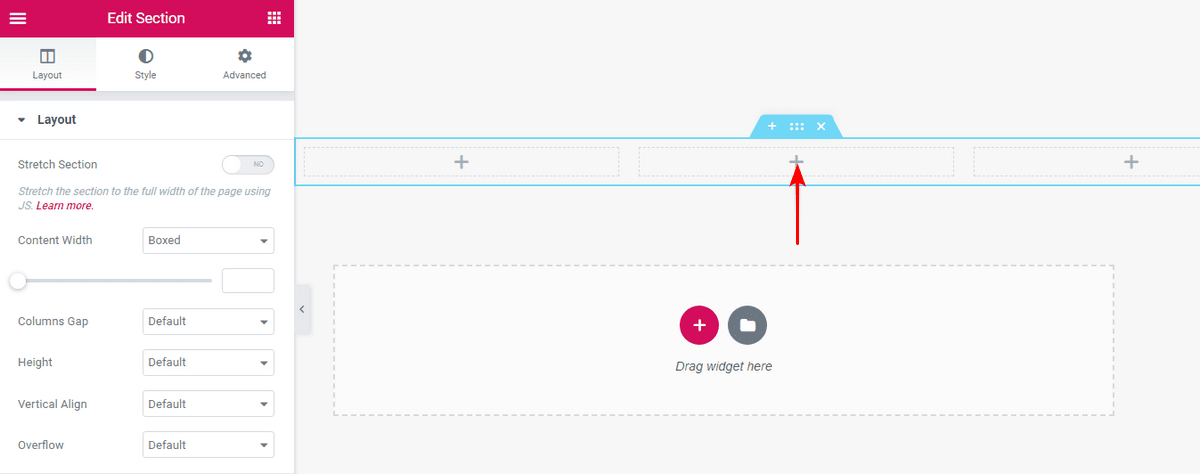
When we click the icon with three columns, a new section on the page appears with three columns and a plus symbol in each.

If we want to change what we see in this section, we drag a widget there.
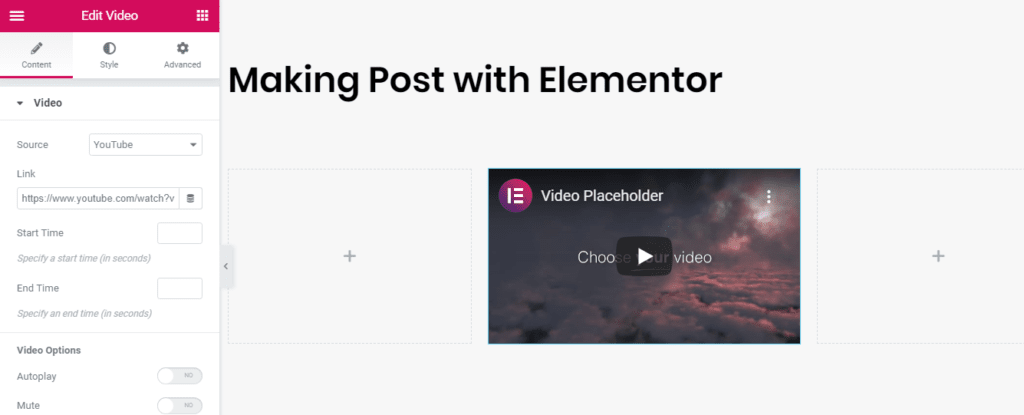
We dragged a video element to the middle column, which is preloaded with an Elementor video playlist by default.

Step 4. Edit Settings
You have complete control over each part or feature on the page, thanks to a variety of tools. Look for the six dots; it's located at the top of every element.
We can edit the heading's text, style, and other advanced features like margins and padding, adaptability, and so on if we choose it.
Step 5. Publish Your Page
Once you’re happy with the settings, it’s time to check out the finished product.
We've seen what this page looks like in the editor, but if we look at the preview of the actual page, it's identical!
That means that once the page you are working on is live, it will look exactly like it did when you were editing it. This is one of Elementor's best features.

